需要安装的vsc插件
- Markdown All in One
- Markdown Preview Enhanced
- PlantUML
备注:
- Markdown All in One,VSCode 中支持 Markdown(键盘快捷键、目录、自动预览等)
- Markdown Preview Enhanced 可以对 Markdown 做增强预览, 比如支持各种绘图等
- PlantUML, 一款很强大的,并且可以绘制各种图形的脚本语言。需要安装 java
需要下载的软件
- java : 因为oracle下载jdk-8需要登陆了, 很麻烦, 所以建议在百度直接搜索
jdk-8下载然后去类似于中关村下载站这种网站去下一个, 然后按照下图配置环境变量 - graphviz : 在 http://graphviz.org/下载之后安装, 然后配置环境变量
- plantuml.jar : 在 http://plantuml.com/ 下载 plantuml.jar, 然后配置环境变量
- 重启电脑
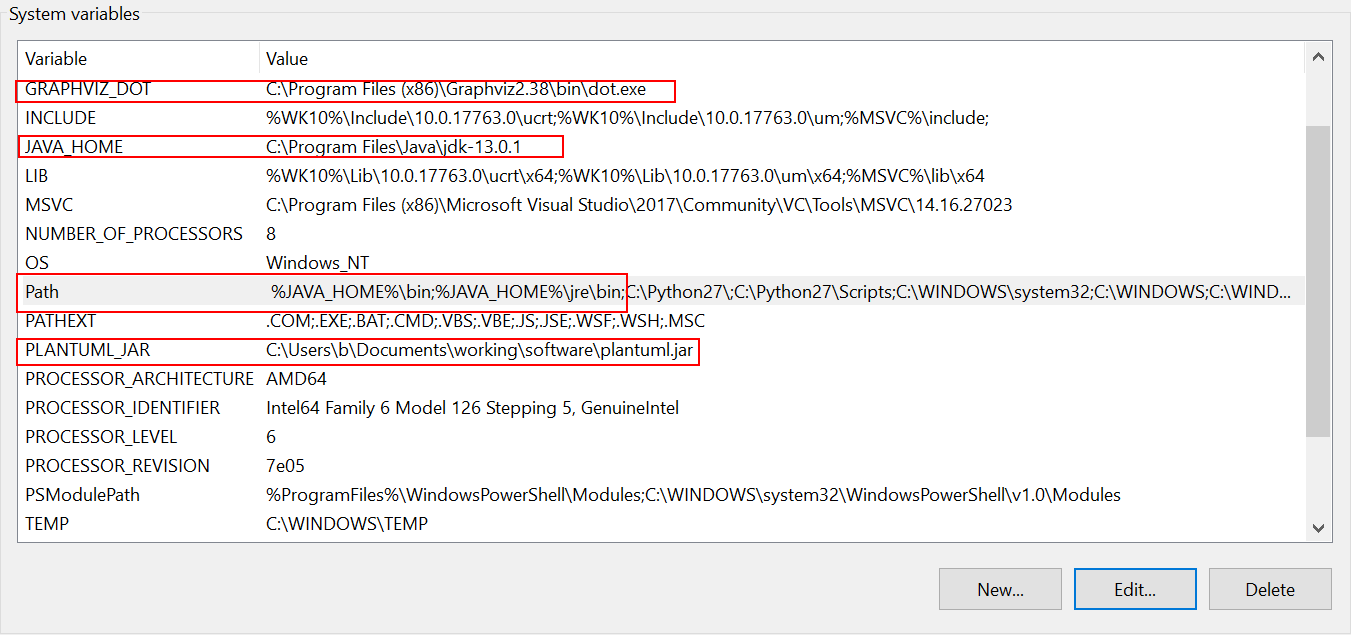
配完之后类似如下图, 注意去除环境变量路径首尾多余的空格, 特别是path的最前方, 否则无法正确识别.
备注:Graphviz 是开源图形可视化软件。图形可视化是将结构信息表示为抽象图形和网络的图表的一种方式。它在网络,生物信息学,软件工程,数据库和网页设计,机器学习以及其他技术领域的可视化界面中有重要的应用。
测试一波
打开vscode, 新建一个markdown文件, 用下面的代码填入(记得把 ^ 换成 ` ), 然后右键用Markdown Preview Enhanced查看一波1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20^^^ puml
class xxd {
- mm4
- mm3
- mm2
+ mm1()
}
class dfa {
+ con()
+ con2()
+ con33()
}
object halo_ui {
+ get()
}
halo_ui <.. xxd: calc aoi tag && monitor info
^^^
就可以得到下图的效果: